前言
WebSocket 是HTML5开始提供的一种在浏览器和服务器间进行全双工通信的协议。目前很多没有使用WebSocket进行客户端服务端实时通信的web应用,大多使用设置规则时间的轮询,或者使用长轮询较多来处理消息的实时推送。这样势必会较大程度浪费服务器和带宽资源,而我们现在要讲的WebSocket正是来解决该问题而出现,使得B/S架构的应用拥有C/S架构一样的实时通信能力。
HTTP和WebSocket比较
HTTP
HTTP协议是半双工协议,也就是说在同一时间点只能处理一个方向的数据传输,同时HTTP消息也是过于庞大,里面包含大量消息头数据,真正在消息处理中很多数据不是必须的,这也是对资源的浪费。
- 定时轮询:定时轮询就是客户端定时去向服务器发送HTTP请求,看是否有数据,服务器接受到请求后,返回数据给客户端,本次连接也会随着关闭。该实现方案最简单,但是会存在消息延迟和大量浪费服务器和带宽资源。
- 长轮询:长轮询与定时轮询一样,也是通过HTTP请求实现,但这里不是定时发送请求。客户端发送请求给服务端,这时服务端会hold住该请求,当有数据过来或者超时时返回给请求的客户端并开始下一轮的请求。
WebSocket
WebSocket在客户端和服务端只需一次请求,就会在客户端和服务端建立一条通信通道,可以实时相互传输数据,并且不会像HTTP那样携带大量请求头等信息。因为WebSocket是基于TCP双向全双工通信的协议,所以支持在同一时间点处理发送和接收消息,做到实时的消息处理。
- 建立WebSocket连接:建立WebSocket连接,首先客户端先要向服务端发送一个特殊的HTTP请求,使用的协议不是
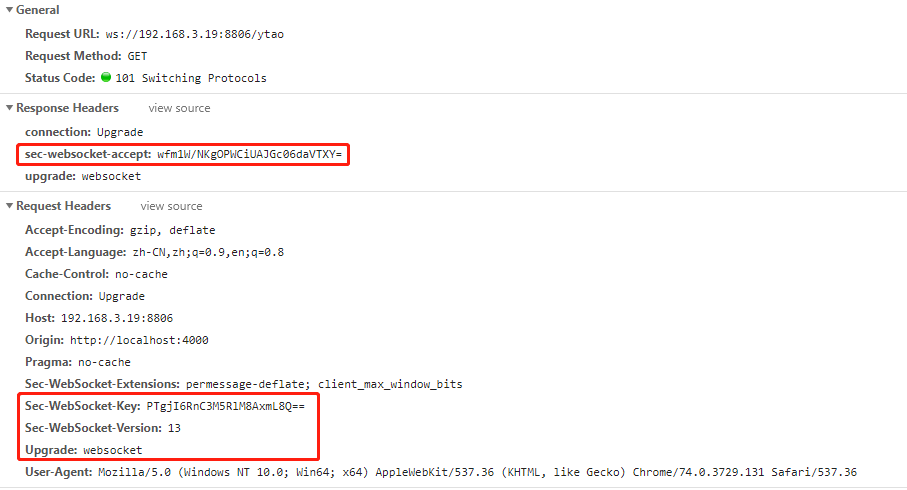
http或https,而是使用过ws或wss(一个非安全的,一个安全的,类似前两者之间的差别),请求头里面要附加一个申请协议升级的信息Upgrade: websocket,还有随机生成一个Sec-WebSocket-Key的值,及版本信息Sec-WebSocket-Version等等。服务端收到客户端的请求后,会解析该请求的信息,包括请求协议升级,版本校验,以及将Sec-WebSocket-Key的加密后以sec-websocket-accept的值返回给客户端,这样客户端和服务端的连接就建立了。 - 关闭WebSocket连接:客户端和服务端都可发送一个close控制帧,另一端主动关闭连接。
HTTP轮询和WebSocket生命周期示意图

服务端
这里服务端利用Netty的WebSocket开发。这里首先实现服务端启动类,然后自定义处理器来处理WebSocket的消息。
1 | package com.ytao.websocket; |
上面启动类和HTTP协议的类似,所以较好理解。启动类启动后,我们需要处理WebSocket请求,这里自定义WebSocketServerHandler。
我们在处理中设计的业务逻辑有,如果只有一个连接来发送信息聊天,那么我们就以服务器自动回复,如果存在一个以上,我们就将信息发送给其他人。
1 | package com.ytao.websocket; |
刚建立连接时,第一次握手有HTTP协议处理,所以WebSocketServerHandler#messageReceived会判断是HTTP还是WebSocket,如果是HTTP时,交由WebSocketServerHandler#handleHttpRequest处理,里面会去验证请求,并且处理握手后将消息返回给客户端。
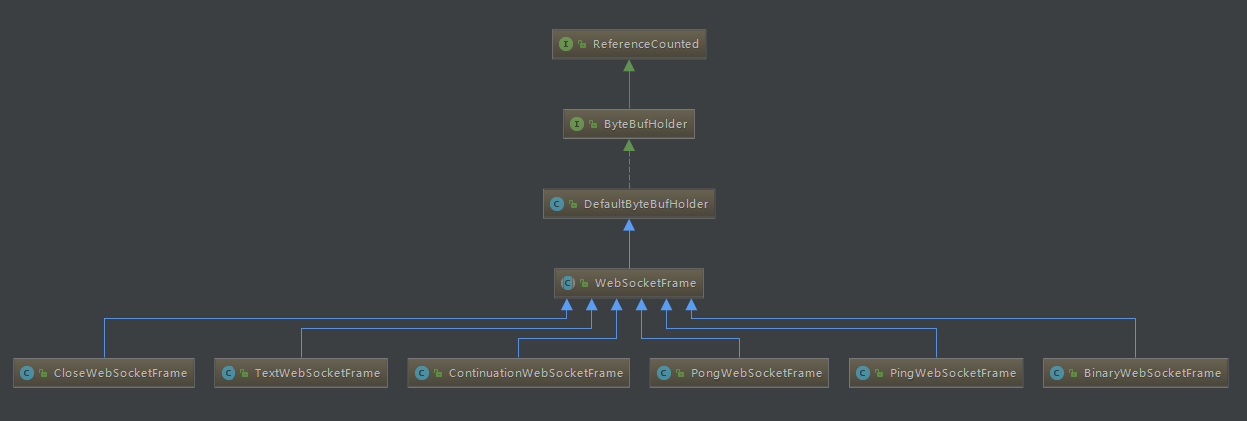
如果不是HTTP协议,而是WebSocket协议时,处理交给WebSocketServerHandler#handleWebSocketFrame处理,进入WebSocket处理后,这里面有判断消息属于哪种类型,里面包括CloseWebSocketFrame,PingWebSocketFrame,PongWebSocketFrame,BinaryWebSocketFrame,ContinuationWebSocketFrame,TextWebSocketFrame,他们都是WebSocketFrame的子类,并且WebSocketFrame又继承自DefaultByteBufHolder。

channelHandlerContextConcurrentHashMap是缓存WebSocket已连接的信息,因为我们实现的需求要记录连接数量,当有连接关闭时我们要删除以缓存的连接,所以在WebSocketServerHandler#close中要移除缓存。
最后的发送文本到客户端,根据连接数量判断。如果连接数量不大于1,那么,我们”价值一个亿的AI核心代码”WebSocketServerHandler#answer来回复客户端消息。否则除了本次接收的连接,消息会发送给其他所有连接的客户端。
客户端
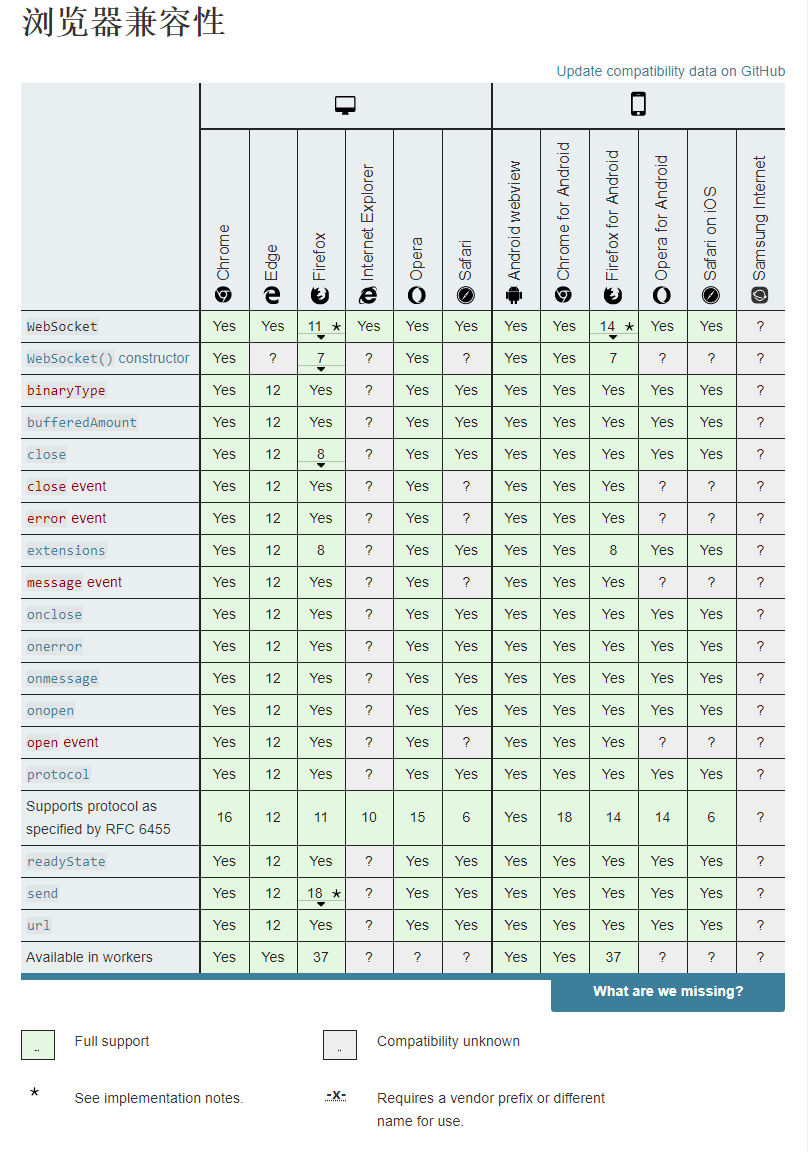
客户端使用JS实现WebSocket的操作,目前主流的浏览器基本都支持WebSocket。支持情况如图:

客户端H5的代码实现:
1 |
|
JS这里实现相对较简单,主要用到:
new WebSocket(URL)创建WebSocket对象onopen()打开连接onclose()关闭连接onmessage接收消息send()发送消息
当断开连接后,客户端这边重新发起连接,直到连接成功为止。
启动
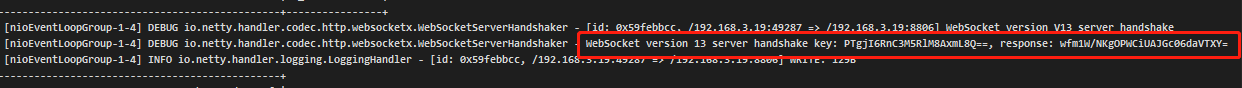
客户端和服务端连接后,我们从日志和请求中可以看到上面所提到的验证信息。
客户端:

服务端:

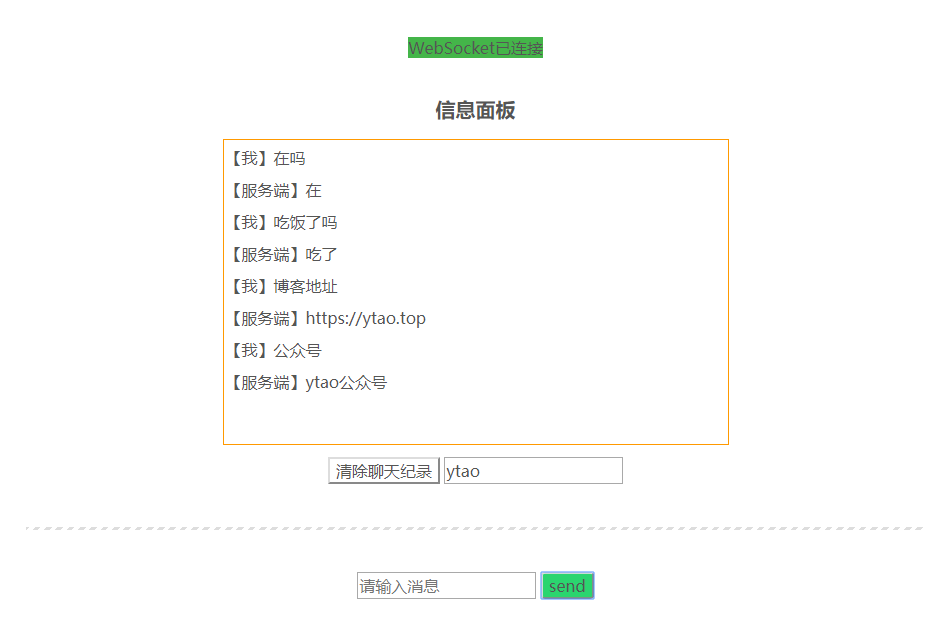
启动服务端后,先实验我们”价值一个亿的AI”,只有一个连接用户时,发送信息结果如图:

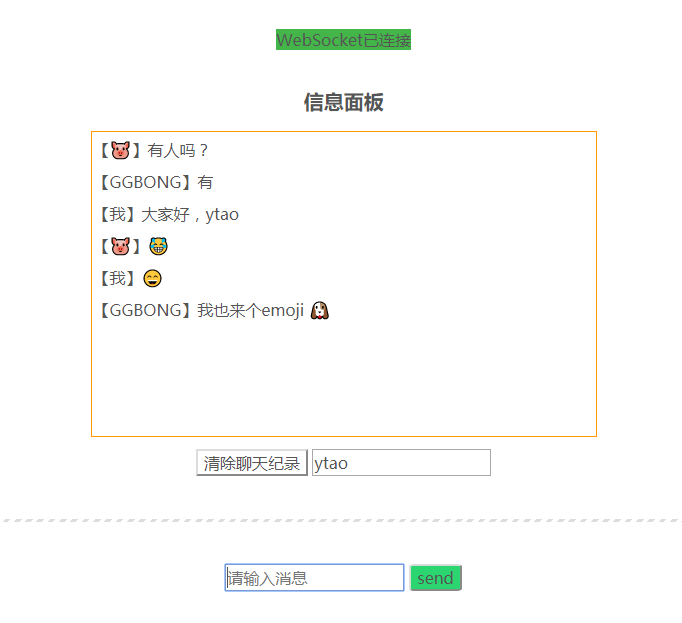
多个用户连接,这里使用三个连接用户群聊。
用户一:

用户二:

用户三:

到目前为止,WebSocket已帮助我们实现即时通信的需求,相信大家也基本入门了WebSocket的基本使用。
总结
通过本文了解,可以帮助大家入门WebSocket并且解决当前可能存在的一些Web端的通信问题。我曾经在两个项目中也有看到该类解决方案都是通过定时轮询去做的,也或多或少对服务器资源造成一定的浪费。因为WebSocket本身是较复杂的,它提供的API也是比较多,所以在使用过程,要去真正使用好或去优化它,并不是一件很简单的事,也是需要根据现实场景针对性的去做。